
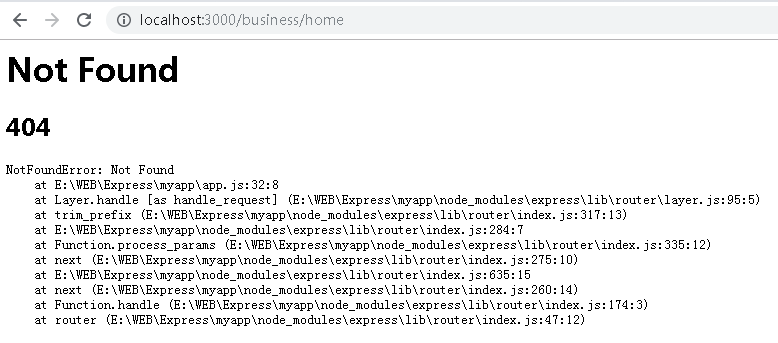
angular,vue.js,react.js,history,router,Connect-history-api-fallback middleware solves the history routing mode browser refresh 404 problem

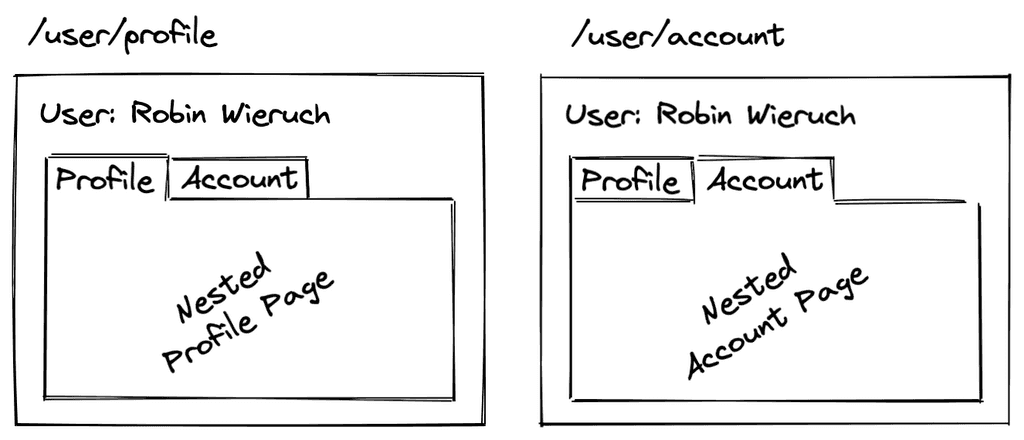
Lazy loading component routing using Suspense API & React.lazy| React v16.6 — Part 1 | by Narendra Singh Rathore | Medium