Ref of component inside a wrapper around bottom tab screens · Issue #9243 · react-navigation/react-navigation · GitHub

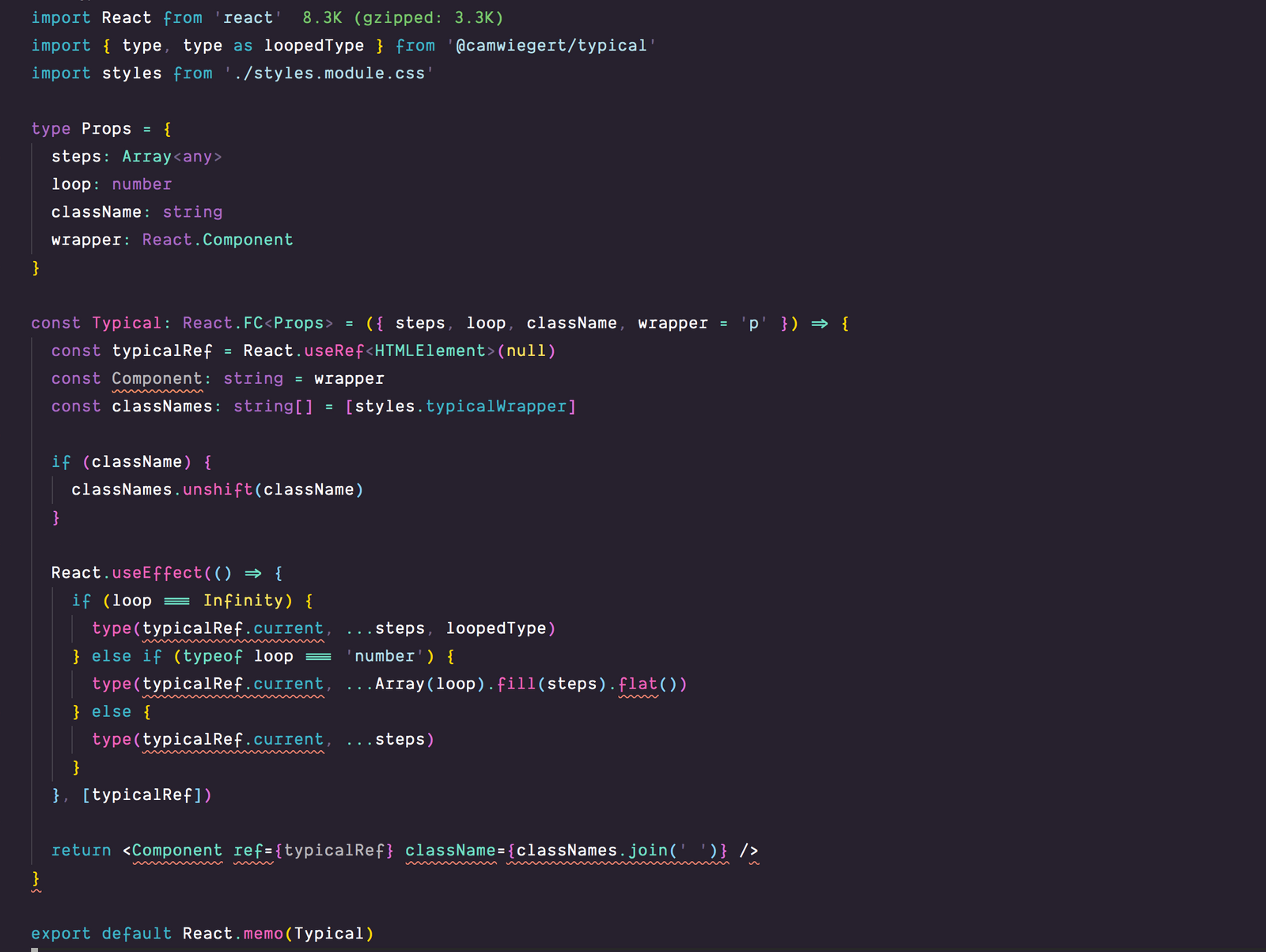
تويتر \ Dan على تويتر: "Good example of why callback refs are better than string refs: wrapper components can intercept them. https://t.co/wSWiwMGheN https://t.co/TJAy4omOVK"

Reusability Patterns in React. This long article discusses different… | by Kush Tran | JavaScript in Plain English