watch '$route.query' is triggering when click in some link fragment/anchor like <a href="#">test</a> · Issue #2355 · vuejs/vue-router · GitHub

The vue router route has jumped, but the page has not changed - Codes Helper - Programming Question Answer

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

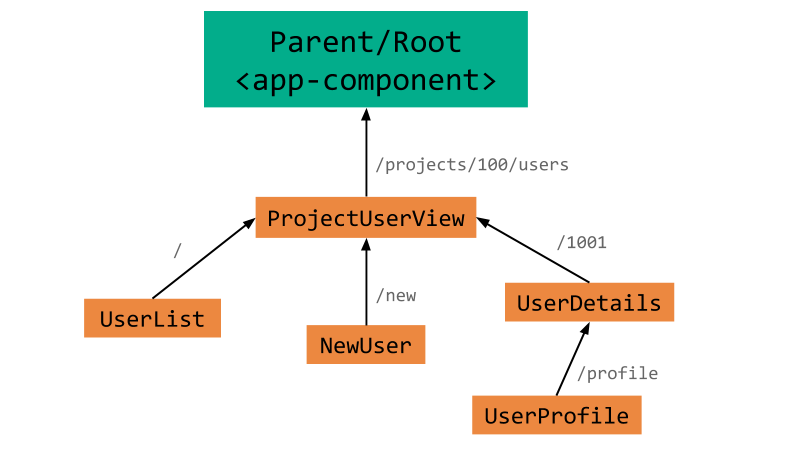
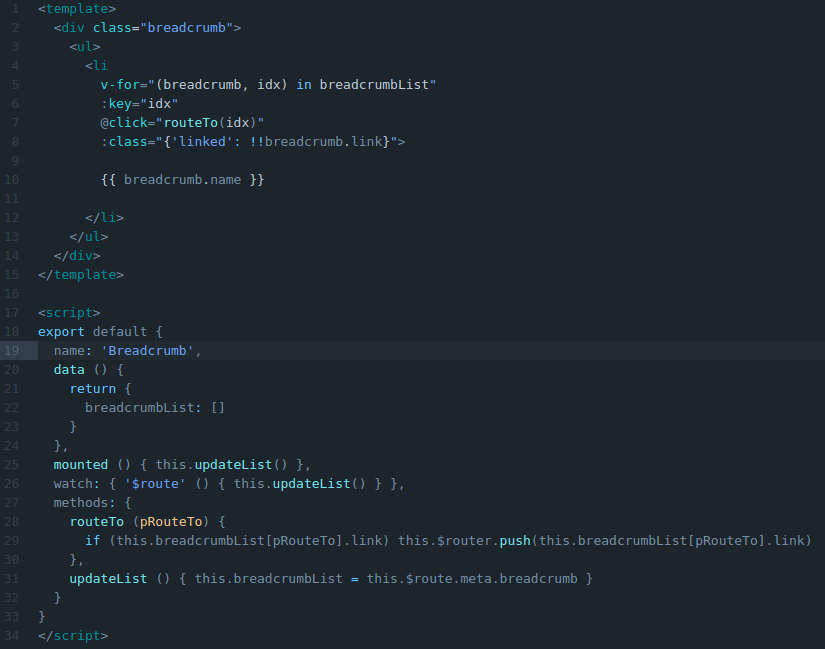
Automated Breadcrumbs with VueJS. Do you need to put a breadcrumb on your… | by Fagner Araujo | Medium
Browser Back Button does not update route or trigger watch:'$route' change · Issue #3244 · vuejs/vue-router · GitHub





![marcus.io · Accessible routing with vue.js [updated] marcus.io · Accessible routing with vue.js [updated]](https://marcus.io/content/1-blog/20181119-accessible-routing-vuejs/vue-route-a11y.jpg)